import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.Image;
import javax.swing.BoxLayout;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import org.opencv.core.Core;
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.Scalar;
import org.opencv.core.Size;
import org.opencv.highgui.HighGui;
import org.opencv.imgcodecs.Imgcodecs;
import org.opencv.imgproc.Imgproc;
public class CannyDetectorDemo {
private static final int MAX_LOW_THRESHOLD = 100;
private static final int RATIO = 3;
private static final int KERNEL_SIZE = 3;
private static final Size BLUR_SIZE = new Size(3,3);
private int lowThresh = 0;
private Mat src;
private Mat srcBlur = new Mat();
private Mat detectedEdges = new Mat();
private Mat dst = new Mat();
private JFrame frame;
private JLabel imgLabel;
public CannyDetectorDemo(String[] args) {
String imagePath = args.length > 0 ? args[0] : "../data/fruits.jpg";
src = Imgcodecs.imread(imagePath);
if (src.empty()) {
System.out.println("Empty image: " + imagePath);
System.exit(0);
}
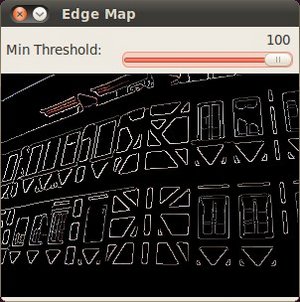
frame = new JFrame("Edge Map (Canny detector demo)");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Image img = HighGui.toBufferedImage(src);
addComponentsToPane(frame.getContentPane(), img);
frame.pack();
frame.setVisible(true);
}
private void addComponentsToPane(Container pane, Image img) {
if (!(pane.getLayout() instanceof BorderLayout)) {
pane.add(new JLabel("Container doesn't use BorderLayout!"));
return;
}
JPanel sliderPanel = new JPanel();
sliderPanel.setLayout(new BoxLayout(sliderPanel, BoxLayout.PAGE_AXIS));
sliderPanel.add(new JLabel("Min Threshold:"));
JSlider slider = new JSlider(0, MAX_LOW_THRESHOLD, 0);
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(5);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
JSlider source = (JSlider) e.getSource();
lowThresh = source.getValue();
update();
}
});
sliderPanel.add(slider);
pane.add(sliderPanel, BorderLayout.PAGE_START);
imgLabel = new JLabel(new ImageIcon(img));
pane.add(imgLabel, BorderLayout.CENTER);
}
private void update() {
Imgproc.blur(src, srcBlur, BLUR_SIZE);
Imgproc.Canny(srcBlur, detectedEdges, lowThresh, lowThresh * RATIO, KERNEL_SIZE, false);
dst =
new Mat(src.size(), CvType.CV_8UC3,
Scalar.
all(0));
src.copyTo(dst, detectedEdges);
Image img = HighGui.toBufferedImage(dst);
imgLabel.setIcon(new ImageIcon(img));
frame.repaint();
}
public static void main(String[] args) {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
javax.swing.SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new CannyDetectorDemo(args);
}
});
}
}
static Scalar_< _Tp > all(_Tp v0)
returns a scalar with all elements set to v0
Scalar_< double > Scalar
Definition types.hpp:709