 |
OpenCV
3.1.0
Open Source Computer Vision
|
 |
OpenCV
3.1.0
Open Source Computer Vision
|
In this tutorial you will learn how to:
Display_Random_Text:
Everything looks familiar but the expression:
So, what does the function cv::putText do? In our example:
As a result, we will get (analagously to the other drawing functions) NUMBER texts over our image, in random locations.
Displaying_Big_End
Besides the function getTextSize (which gets the size of the argument text), the new operation we can observe is inside the foor loop:
So, image2 is the substraction of image and Scalar::all(i). In fact, what happens here is that every pixel of image2 will be the result of substracting every pixel of image minus the value of i (remember that for each pixel we are considering three values such as R, G and B, so each of them will be affected)
Also remember that the substraction operation always performs internally a saturate operation, which means that the result obtained will always be inside the allowed range (no negative and between 0 and 255 for our example).
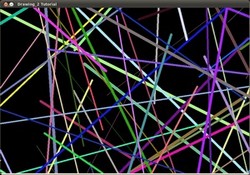
As you just saw in the Code section, the program will sequentially execute diverse drawing functions, which will produce:
First a random set of NUMBER lines will appear on screen such as it can be seen in this screenshot:

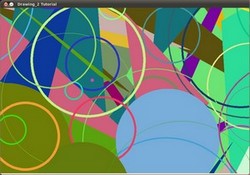
Now some ellipses will appear, each of them with random position, size, thickness and arc length:

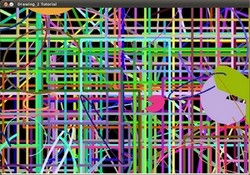
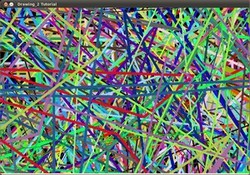
Now, polylines with 03 segments will appear on screen, again in random configurations.

The last geometric figure to appear: circles!

And the big end (which by the way expresses a big truth too):

 1.8.9.1
1.8.9.1