Load, Modify, and Save an Image¶
Note
We assume that by now you know how to load an image using imread and to display it in a window (using imshow). Read the Load and Display an Image tutorial otherwise.
Goals¶
In this tutorial you will learn how to:
Code¶
Here it is:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | #include <cv.h>
#include <highgui.h>
using namespace cv;
int main( int argc, char** argv )
{
char* imageName = argv[1];
Mat image;
image = imread( imageName, 1 );
if( argc != 2 || !image.data )
{
printf( " No image data \n " );
return -1;
}
Mat gray_image;
cvtColor( image, gray_image, CV_RGB2GRAY );
imwrite( "../../images/Gray_Image.jpg", gray_image );
namedWindow( imageName, CV_WINDOW_AUTOSIZE );
namedWindow( "Gray image", CV_WINDOW_AUTOSIZE );
imshow( imageName, image );
imshow( "Gray image", gray_image );
waitKey(0);
return 0;
}
|
Explanation¶
We begin by:
- Creating a Mat object to store the image information
- Load an image using imread, located in the path given by imageName. Fort this example, assume you are loading a RGB image.
Now we are going to convert our image from RGB to Grayscale format. OpenCV has a really nice function to do this kind of transformations:
cvtColor( image, gray_image, CV_RGB2GRAY );
As you can see, cvtColor takes as arguments:
- a source image (image)
- a destination image (gray_image), in which we will save the converted image.
- an additional parameter that indicates what kind of transformation will be performed. In this case we use CV_RGB2GRAY (self-explanatory).
So now we have our new gray_image and want to save it on disk (otherwise it will get lost after the program ends). To save it, we will use a function analagous to imread: imwrite
imwrite( "../../images/Gray_Image.jpg", gray_image );
Which will save our gray_image as Gray_Image.jpg in the folder images located two levels up of my current location.
Finally, let’s check out the images. We create two windows and use them to show the original image as well as the new one:
namedWindow( imageName, CV_WINDOW_AUTOSIZE ); namedWindow( "Gray image", CV_WINDOW_AUTOSIZE ); imshow( imageName, image ); imshow( "Gray image", gray_image );
Add add the waitKey(0) function call for the program to wait forever for an user key press.
Result¶
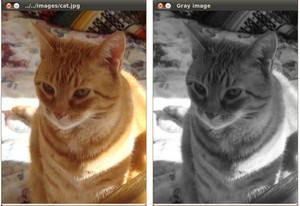
When you run your program you should get something like this:
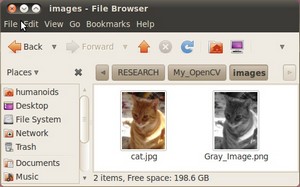
And if you check in your folder (in my case images), you should have a newly .jpg file named Gray_Image.jpg:
Congratulations, you are done with this tutorial!
Help and Feedback
You did not find what you were looking for?- Ask a question in the user group/mailing list.
- If you think something is missing or wrong in the documentation, please file a bug report.